Google AMP : le projet AMP (Accelerated Mobile Pages) est conçu pour rendre l’affichage des pages et le chargement du contenu extrêmement rapides.

Qu’est-ce que le projet AMP ?
Le projet AMP est une initiative open source qui vise à utiliser des ressources communes pour accélérer l’affichage des pages.
Le format AMP est donc une sorte de standard visant à optimiser et épurer les pages en supprimant certains éléments, ou en mutualisant les contenus sur des serveurs ultras rapides et redondants sur toute la planète.
Les utilisateurs de smartphone sont particulièrement visés par ce nouveau format de page dans les résultats de recherches de Google.
La demande de contenu de haute qualité étant toujours plus forte, et les debyes sur l’internet mobile obligé sans cesse de se renouveler pour assumer la demande en matière de débit.
Un temps de chargement plus rapide offre aux utilisateurs finaux une meilleure expérience et donc par la même occasion un référencement naturel optimisé par Google.
Une optimisation pour Google
Le format AMP de Google, créé par Google pour améliorer l’expérience des utilisateurs sur le moteur de recherche, ainsi la combinaison de plusieurs optimisations rendent le chargement des pages presque immédiat.
Voici 07 optimisations techniques AMP expliquées :
1 — Autoriser uniquement les scripts asynchrones
Le JavaScript est la bête noire des webmasters, négatif pour le SEO il est aussi néfaste pour le chargement rapide des pages web.
La technologie AMP peut intégrer du JavaScript, mais celui-ci n’impact plus la performance globale de la page, ainsi la page poursuit son chargement, même si un élément JavaScript est susceptible de ralentir le chargement, il ne bloque pas le rendue.
2 — Dimensionner toutes les ressources de manière statique
Les images génèrent aussi des lourdeurs de chargement, le code HTML doit inclure, sur les pages AMP les éléments concernant la taille et la disposition sur celle-ci.
En procédant de la sorte, la structure de la page se charge même si le téléchargement des ressources multimédia n’est pas terminé.
3— Empêcher les mécanismes d’extension de bloquer le rendu
Les balises I frame offre la possibilité de placer des contenus externes comme un flux Twitter, ou instagram, les pages optimisées AMP poursuivent leur chargement, même si les éléments externes ne sont pas chargés et n’importent donc d’aucune façon le rendu des pages.
4— Style CSS uniformisé
L’uniformisation des styles CSS accélère fortement le chargement des pages, ainsi seuls les styles en ligne sont autorisés dans les pages AMP et les feuilles de style en ligne sont limitées à 50 Ko maximum.
5— Les pages AMP ne chargent que les animations accélérées par GPU
AMP autorise les animations et transitions uniquement sur les propriétés transform et opacity qui utilise le processeur graphique. Le CSS lié aux animations doit donc exploiter le GPU pour soulager le navigateur et accélérer le chargement des pages.
6— Chargement des ressources hiérarchisées
La manière dont les pages AMP chargent les ressources est différente. Lorsqu’AMP télécharge des ressources, il optimise et sélectionne le contenu utile pour l’utilisateur en plaçant au second plan par exemple : les publicités.
« Les images et publicités ne sont téléchargées que si elles sont vues par l’utilisateur, dans la partie au-dessus de la ligne de flottaison, ou si l’utilisateur fait défiler rapidement la page pour y accéder. »
7— Chargement des pages en prédiction
Anticiper le souhait des utilisateurs d’accéder à une page permet de prendre de l’avance sur son chargement.
C’est exactement ce qu’essaye de faire la nouvelle API de préconnexion. La page peut en effet être déjà active avant l’instant où l’utilisateur fait le choix d’accéder concrètement.
Un impact sur les résultats de recherches
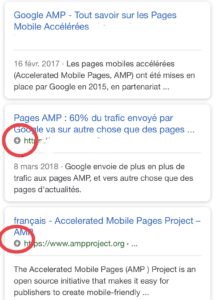
Les pages AMP ont un impact sur le web mobile et sur les résultats de recherche, au de la de la vitesse de chargement, ce type de page offre l’opportunité de se voir mis en avant à l’occasion d’une recherche Google.
Les pages de résultats se retrouvent ainsi enrichies de nouveaux éléments propres aux pages AMP.
Voici quelques exemples :
Les données structurées des pages peuvent aider Google à offrir une expérience utilisateur amélioré face à d’autres pages non-amp.
Les pages mobiles AMP incluant des données structurées peuvent par exemple proposer :
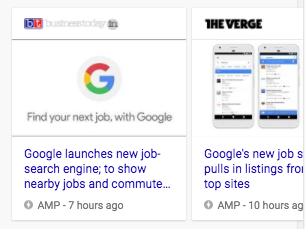
– Top carrousel d’histoires

Des articles de blogs, des vidéos, des fils de discutons sur des forums.
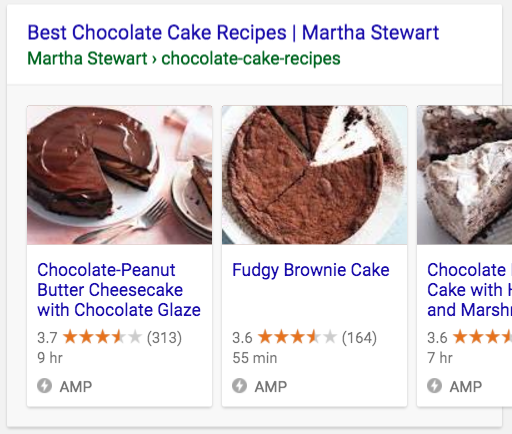
– Carrousel de l’hôte
Des résultats similaires sur un même site qui offre un choix de contenu avec la même structure.

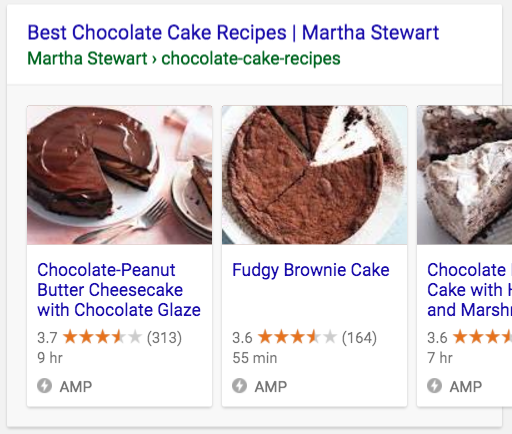
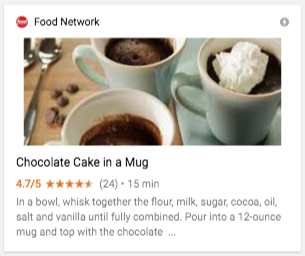
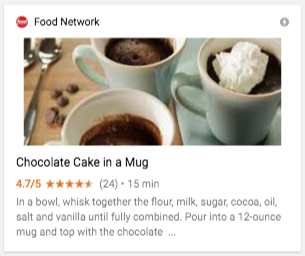
– Résultats riches
Des styles, des images et d’autres fonctionnalités peuvent être directement visibles dans les résultats de recherches.

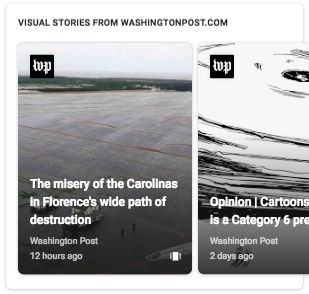
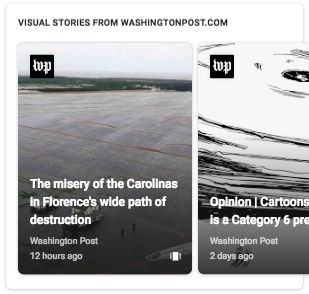
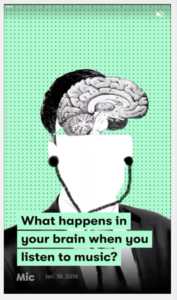
– Histoires visuelles
Les histoires visuelles plongent l’utilisateur dans une expérience en plein écran, très adapté aux smartphones (iPhone et Android)


Les histoires AMP ont été spécifiquement conçues pour les petits écrans en étant à la fois chargées rapidement et immersives.
« En tant que source d’actualités et d’informations, ce format nous permet de présenter notre journalisme de qualité lorsque nous souhaitons rassembler de nombreux éléments.
La combinaison de reportages, de photographies, de vidéos et de graphiques animés donne aux lecteurs un point d’entrée plus visuel lorsqu’ils cherchent notre couverture. »
Greg Manifold, directeur de la conception
Google AMP Cache
Le cache AMP de Google permet d’accélérer l’affichage des pages web. Le cache AMP contient les images AMP et les ressources de la page. Ainsi lorsqu’un internaute accède à cette page, il peut charger ou télécharger les ressources au préalable pour accélérer l’affichage.
Pour profiter de la rapidité proposée par Google, il faut accéder à l’URL AMP. Pour ce faire, il suffit d’utiliser le format URL de Google AMP Cache. Ainsi, à chaque fois qu’un internaute accède au contenu AMP à partir du cache, une mise à jour automatique se produit. C’est à la version mise à jour que le prochain visiteur aura droit.
Comment se présente le format d’URL de Google AMP Cache ?
Le format d’URL de Google AMP Cache renferme de nombreux composants qui se présentent comme suit :
Le nom du sous-domaine :
Les sous-domaines créés par Google AMP Cache sont visibles à condition que les spécifications techniques le permettent et ils sont identiques au domaine de l’éditeur. Pour créer un sous-domaine, Google AMP Cache suit une étape bien précise à savoir :
La conversion du domaine de document AMP d’IDN
Le remplacement de chaque tiret par deux tirets
Le remplacement de chaque point par un tiret
La reconversion en IDN
Le type de contenu :
Le contenu d’une URL de Google AMP cache est bien précis à savoir
« C’ pour un document AMP HTML
« I » pour une image
« r » pour une ressource
Dans le cas des ressources qui ne correspondent pas à ces types de contenu, Google AMP renvoie une erreur 404.
Le « s » facultatif :
Dans le cas où vous utilisez le « s » facultatif dans l’URL, Google est obligé de charger le contenu depuis l’origine. Pour cela, il utilise le protocole TLS ou HTTPS sécurisés. En revanche, si ce « s » n’est pas utilisé, le contenu est chargé selon le protocole http standard.
L’URI
Il s’agit ici de l’URI du contenu à charger et il ne doit pas contenir un schéma. En d’autres termes, il ne peut pas être précédé ni de « http:// » ni de « https:// »
Identifier le nom du sous-domaine :
Il faut savoir que le nom de sous-domaine d’une URL Google AMP Cache est lisible par l’utilisateur de l’URL original. Cependant, il arrive que cette URL soit indescriptible. Pour trouver les URL Google AMP, il est conseillé d’utiliser l’API d’URL Google AMP Cache.
Dans le cas des applications qui ne sont pas prêtes à l’emploi, vous pouvez identifier le nom du sous-domaine obtenu avec Google AMP Cache. Pour ce faire, utilisez l’outil interactif disponible sur ampbyexample.com. Il s’agit d’un outil relatif à l’utilisation de Google AMP Cache.
Voici un exemple illustrant cette situation :
Dans le cas d’une requête d’un document AMP HTML (avec le préfixe/c) chargée depuis l’URL : https://example.com/amp_document.html on obtient : https://example-com.cdn.ampproject.org/c/s/example.com/amp_document.html
Dans cet exemple, le/s suit le préfixe/c raison pour laquelle le document sera chargé à partir d’exemple. Com via le protocole TLS.
Mises à jour de Google AMP cache :
À chaque fois qu’un utilisateur demande un document AMP à partir de Google AMP Cache, ce dernier lance une requête visant les mises à jour pour pouvoir transmettre un contenu à jour à l’utilisateur suivant après la mise en cache. Tous ceux qui consultent un document AMP obtiennent alors la version la plus récente.
Il est important de noter que le cache suit un modèle « stale-whale-revalidate ». Ainsi, il exploite des en-têtes de mise en cache comme Max-Age. Grâce à ces en-têtes, il peut déterminer si un document ou une ressource n’ont pas été mis à jour. Si la requête porte sur un élément non mis à jour, la requête entraîne le chargement d’une nouvelle copie.
Afin de limiter la charge aux sites d’éditeurs, Google AMP Cache considère tout document, comme à jour pendant un minimum de 15 secondes.
Les composants AMP
Les composants AMP sont multiples à savoir :
Annonces et analyses (Ads and Analytics)
Contenu dynamique (Dynamic content)
Disposition (Layout)
Médias (média)
Présentation (Présentation)
Social (social)
Par ailleurs, les bibliothèques HTML AMP fournissent des composants comme built-in, extended et expérimental.
Dans built-in, on trouve la bibliothèque de base comme AMP-img et AMP-pixel.
Extended quant à elles représente les extensions de la bibliothèque de base. Vous pouvez les inclure implicitement dans votre document en tant qu’éléments personnalisés.
Expérimental sont des composants publiés, mais is ne sont pas encore prêts pour une utilisation étendue.
Les outils AMP
Validateur AMP
AMP par exemple
Terrain de jeu AMP
Début AMP
Expériences AMP
Boîte à outils AMP
Un plug-in pour WordPress
La version 1.0 de l’AMP Plugin for WordPress est aujourd’hui la version la plus stable. Cette version intègre de nombreuses fonctionnalités notamment :
Des désinfectants de contenus (Content sanitizers)
Un outil de comptabilité (Compatibility tool)
Une arborescence CSS (CSS Tree Shaking)
Une prise en charge des thèmes centraux (Core theme support)
L’intégration de Gutenberg (Gutenberg integration)
La prise en charge des expériences AMP natives (Native AMP experiences support)
De nombreuses améliorations apportées au code, aux performances et à l’expérience du développeur
Prise en charge opti-in/opt-out
Pour utiliser cette nouvelle version de l’AMP Plugin for WordPress, vous devez :
Chargez le plug-in dans le répertoire/wp-content/plugins/de votre site.
Activer le plug-in via le menu « Plugins » de WordPress
Si vous utilisez actuellement des versions plus anciennes du plug-in en mode classique, il est vivement recommandé de migrer en mode couplé ou natif.
Les navigateurs supportés
Google AMP prend en charge la plupart des navigateurs web notamment :
Chrome
Firefox
Bord
SAFARI
Opéra
Navigate UR UC
À noter également que Google AMP accepte les deux dernières versions de ces navigateurs ainsi que toutes leurs versions (bureau, téléphone, tablette, affichage web…).
Par ailleurs, les correctifs apportés dans chacun de ces navigateurs sont également pris en charge. Pour les téléphones et tablettes, il privilégie Android 4.0 et Chrome 28+.

Les nouvelles fonctionnalités AMP en BETA
La version BETA des fonctionnalités AMP se rapporte aux fonctionnalités qui ne présentent pas encore toutes leur performance. Ainsi, elles ne sont pas prêtes pour une utilisation par un grand public.
Il faut savoir que les développeurs et même les utilisateurs peuvent exploiter ces fonctionnalités avant que leur sortie définitive ne soit annoncée. Bien entendu, il faut les utiliser avec prudence, car les bugs sont multiples, sans parler des effets secondaires.
Lorsque vous activez la version en développement d’AMP, vous activerez une nouvelle version des bibliothèques AMP JS dans votre navigateur. Pour ce faire, il suffit de consulter la page « Composants expérimentaux AMP puis activer le composant “AMP Dev Channel” ou version en développement d’AMP.
Conclusion
L’AMP project et plus largement le fait d’utiliser des “page AMP” améliore l’expérience de vos utilisateurs sur les terminaux mobiles comme les smartphones.
Le Marketing mobile est aujourd’hui un outil indispensable lorsque l’on sait que plus de la moitié du surf mondial s’effectue depuis un mobile.
Les différentes études sur l’expérience utilisateur ont montré que la vitesse de chargement était l’un des éléments les plus importants ainsi, s’en préoccuper est une vraie nécessité.
Construire une expérience compatible AMP c’est se voir mis en avant par Google dans les résultats de recherche et donc développer des opportunités de trafic supplémentaires, vous savez maintenant pourquoi un petit LOGO AMP est présent sur certain résultat de recherche mobile.