Vous venez de prendre la décision de créer votre propre site internet, c’est l’une des meilleures décisions que vous prendrez pour votre entreprise. Vous pouvez faire appel aux sites de créations tout-en-un tels que Wix.com ou webself.net, mais ces services atteignent vite leurs limites lorsqu’il s’agit de créer des sites professionnels. Il vous sera donc nécessaire de prendre en main vous-même la création. Mais, l’erreur serait de s’y lancer sans préparation et de construire votre site n’importe comment.
La clé de toute création d’un site web commence par un plan de site : on parle d’arborescence. Vous allez comprendre pourquoi.
Une bonne arborescence pour votre site web ? Il faut non seulement savoir pourquoi la faire, mais aussi comment, c’est l’objet de cet article.
L’arborescence d’un site web c’est quoi ?
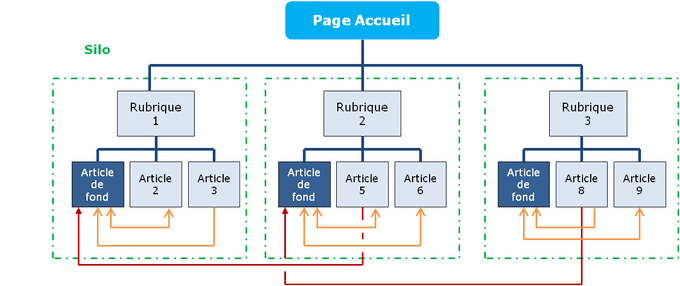
Un site web n’est plus une accumulation de pages où l’on trouve les données d’une entreprise comme dans les années 90. C’est une architecture complexe où tout a sa place et qui a pour but de délivrer des informations de manière logique afin de rendre un site web navigable par des internautes.
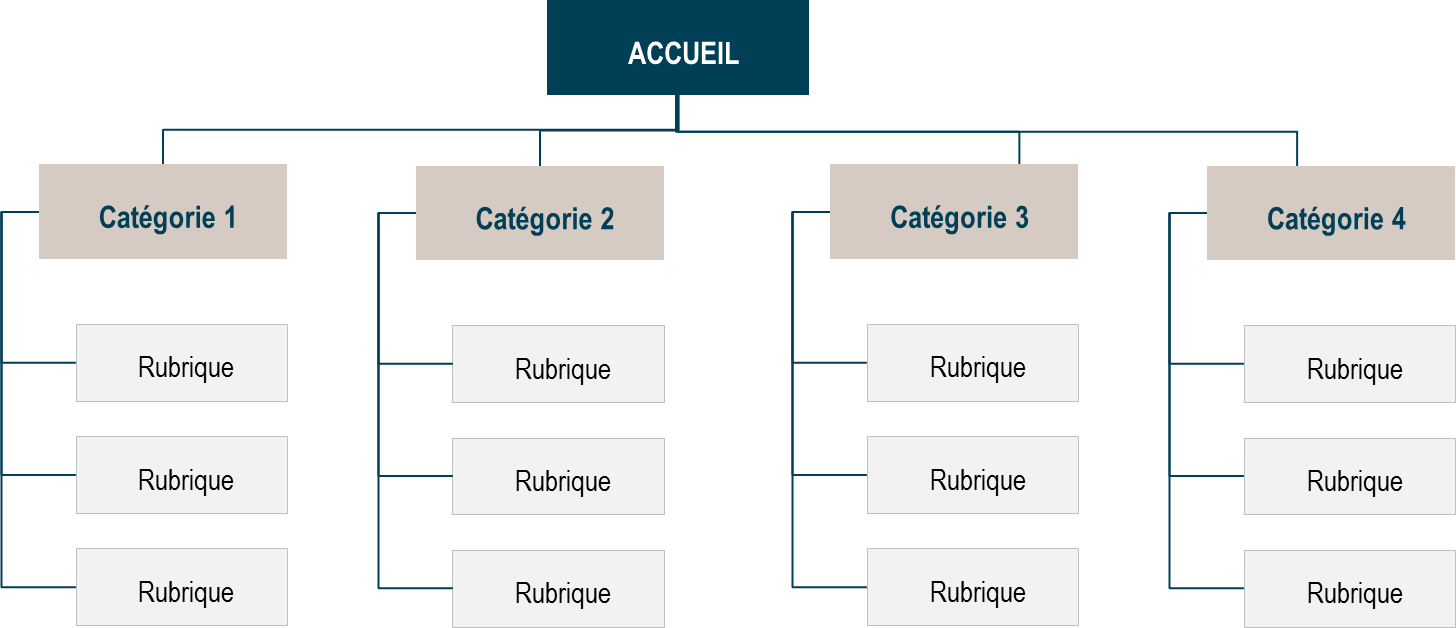
L’arborescence d’un site est la charpente sur laquelle on vient ajouter le contenu, c’est-à-dire les différents éléments que les visiteurs auront à consulter. C’est exactement comme avec le corps humain : le squelette est la charpente qui supporte les muscles et les organes. Si vous comprenez le concept, vous devez en avoir sûrement compris l’utilité.

Pourquoi devez-vous avoir une bonne arborescence de site ?
Aucune étape n’est à négliger dans un processus quand il est question de marketing et surtout de e-marketing. Peu importe si le design de votre site est réussi, si le plan de votre site n’est pas réfléchi, cela va se ressentir sur votre taux de conversion. En effet, bien réaliser la structure de son site permet de faciliter la navigation à vos visiteurs et donc de trouver plus facilement l’information qu’ils cherchent. Autrement dit, plus l’expérience utilisateur est bonne, plus vous convertirez.
Le but d’une arborescence est d’anticiper le parcours de vos visiteurs d’une page à l’autre comme le ferait un guide, à la seule différence que vous ne serez pas là pour leur montrer le chemin à suivre une fois qu’ils seront engagés. Pour être un bon guide, il y a des étapes à respecter.
Comment construire l’arborescence de votre site web ?
La première chose dont a priori vous êtes déjà certain, c’est le contenu de votre site et le thème principal.
Mais ce que vous ne savez pas c’est ce que viennent chercher les internautes sur votre site : une information, un produit ou acheter un service ? C’est à cette question que vous devez répondre et c’est le but de votre arborescence. Il faut que celui ou celle qui visite votre site ait la sensation que vous savez de quoi vous parlez et que le contenu que vous proposez va répondre à leurs besoins.
Cela se ressentira d’autant plus selon la manière dont vous organisez les informations essentielles dans votre architecture qui devra être simple et dynamique.
1— La conception de votre arborescence
La première étape pour commencer c’est une feuille et un stylo. Il faut absolument que vous mettiez noir sur blanc ce que vous voulez comme site, comme structure et comme expérience de navigation. Vous devez penser et dessiner la structure complète de votre site web. Rien ne peut pour l’instant accélérer cette tâche, car elle dépend de vous.
Mais il existe quand même certains logiciels qui vous facilitent la mise en place de votre structure.
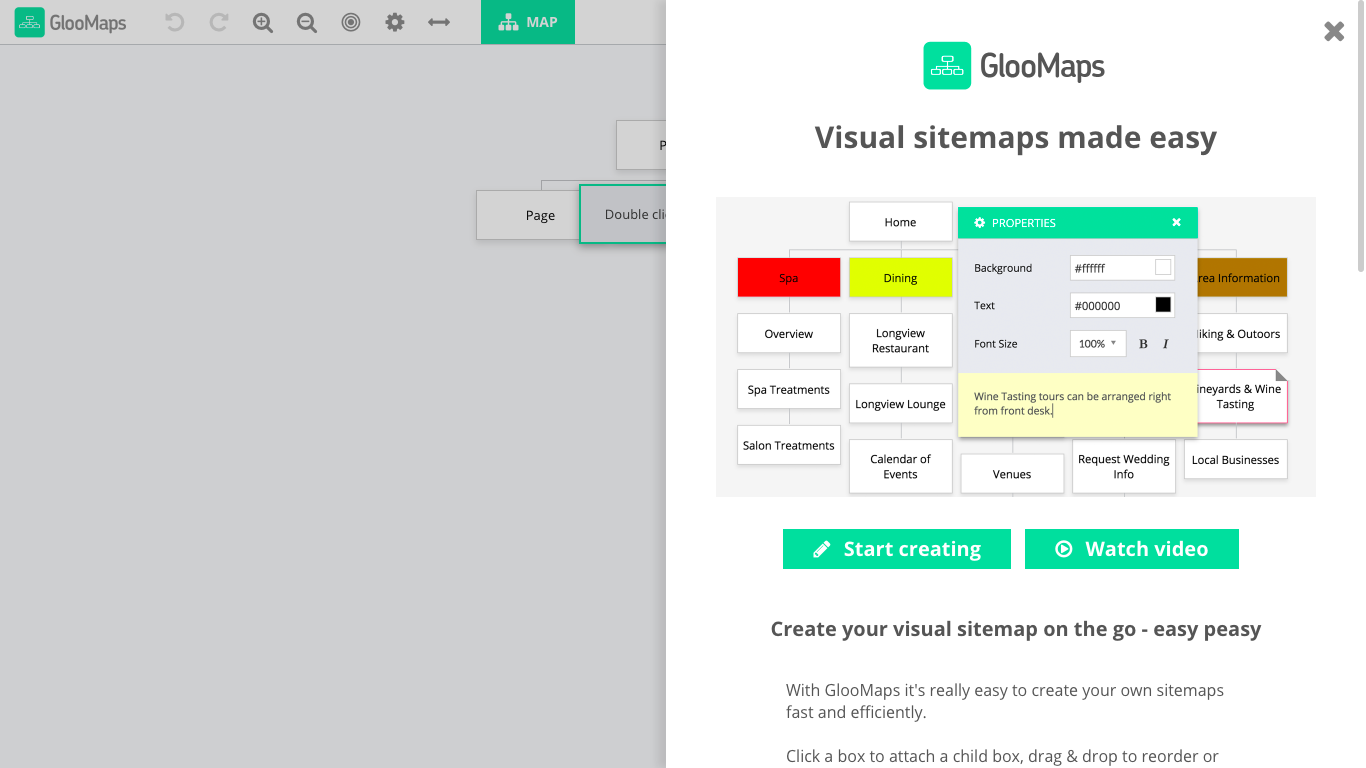
Pour organiser vos idées au départ, les logiciels de mindmapping comme Gloomaps ou MindMeister sont assez efficaces. Vous pouvez également dessiner une maquette de page de votre site web avec des logiciels de création de maquettes web comme Balsamiq ou Draw.io.

Cependant pour la création de sites, Excel et Power Point restent les plus utilisés.
Appréhender ces outils vous permettront de visualiser votre arborescence et d’y ajouter ou de retirer des pages selon les objectifs que vous visez.
Vous pouvez également vous inspirer des sites de vos concurrents pour vous orienter sur l’ossature de votre site. Quoi de mieux que de s’appuyer sur des exemples qui marchent ?
Afin que vous compreniez mieux ce que vous devez faire en créant l’arborescence de votre site, voici un exemple plus concret.
Supposons que vous vendiez un produit high-tech. Vous allez avoir une page d’accueil qui présentera votre marque, une autre le produit. Il y aura aussi les classiques onglets que vous connaissez déjà « A propos, Contact, Plus d’infos, etc. » qui pourra être réuni dans un menu. Chaque page concernant le produit devra comporter des sous-pages qui pourront traiter des caractéristiques du produit, proposer une galerie d’image, où décrire la présentation de ses fonctionnalités. En plus de cela, il faudra donc plusieurs autres pages et chacune d’entre elles devra aborder un sujet bien précis avec un champ sémantique différent.
Si vous souhaitez créer un site de e-commerce, vous devrez également penser à la possibilité pour le visiteur d’acheter votre produit. Donc il vous faudra une page de récapitulatif, une autre de paiement, de coordonnées client, d’adresse et de confirmation d’achat.
Procédez ainsi, mais vous devrez toujours au final vous retrouver avec une structure simple, composée de la page d’accueil, d’autres pages et de quelques sous-catégories. Prenez garde à ne pas trop vous éparpiller, car on a vite fait d’entasser ce que l’on souhaite mettre dans le site et à l’arrivée c’est le visiteur qui s’y perd.

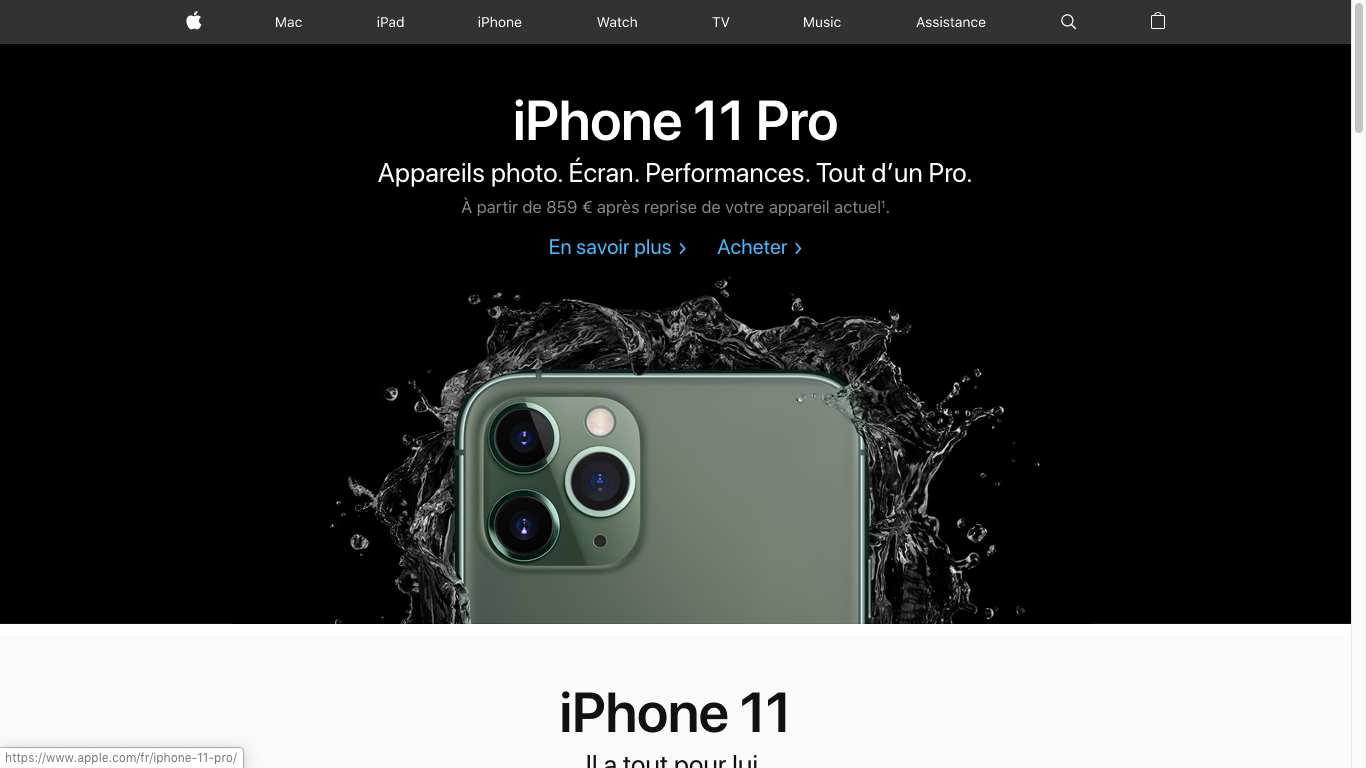
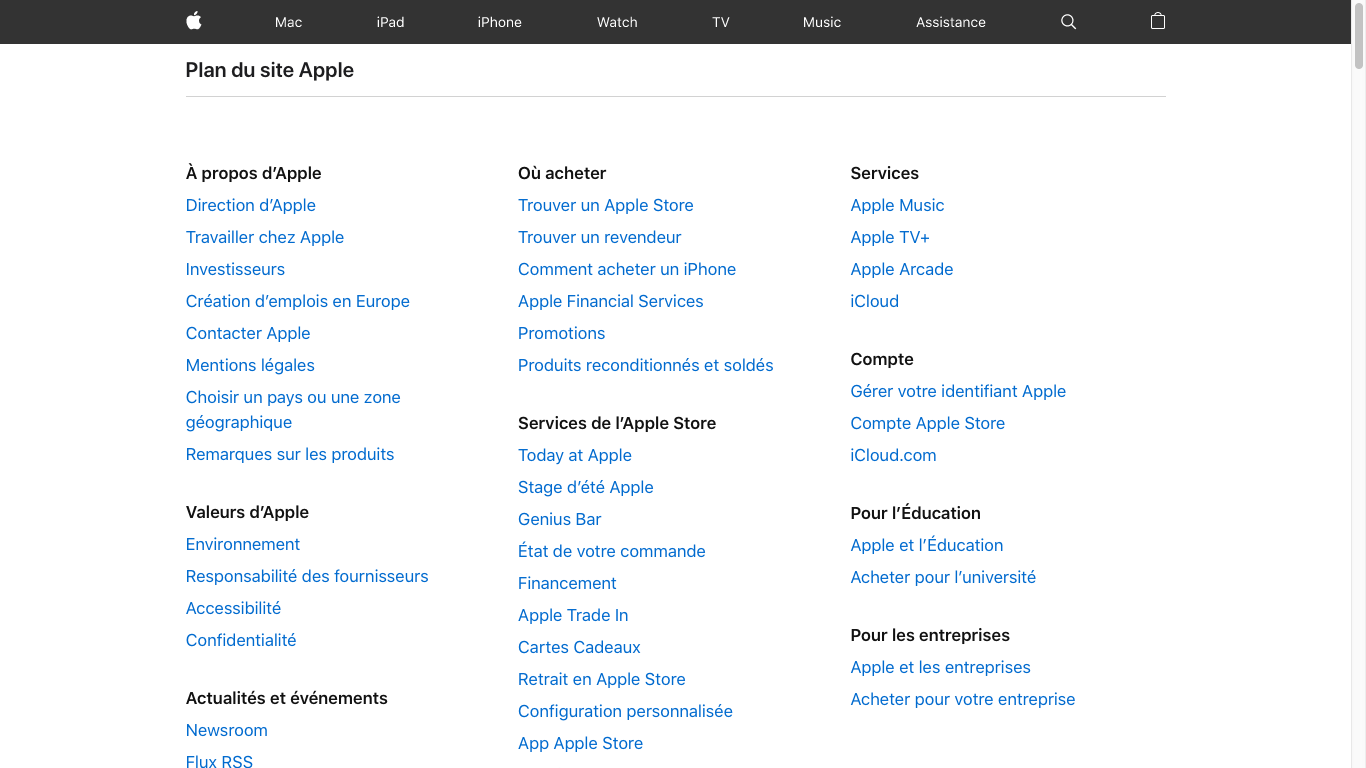
Un très bon exemple d’arborescence est le site d’Apple : il est composé d’une page d’accueil avec un menu de navigation simple, les autres pages concernent les produits et ont chacune leurs sous-pages avec les détails du produit et la possibilité d’achat.
Comme nous vous l’avons dit plus haut, n’hésitez pas à vous inspirer des gros acteurs du e-commerce pour proposer une page d’atterrissage originale et une meilleure expérience à vos futurs clients.
Bref, il faudra que tout ce que vous souhaitez proposer sur votre site apparaisse d’une manière logique et simple.
2— Le nombre de clics
C’est ici un des éléments clés qui va faire de votre site un endroit où il sera agréable de naviguer. Une fois que vous avez votre structure, vous devrez effectuer des tests de navigation en fonction de ce que vient chercher le visiteur sur votre site.
Le but de ces tests est de voir en combien de clics l’internaute accède à l’information.
Le visiteur souhaite un prix sur le produit, mais ce dernier n’apparaît qu’au bout de plusieurs clics après la page d’achat. Le visiteur souhaite connaître l’autonomie de votre produit, mais il devra faire défiler plusieurs pages et chercher parmi des caractéristiques complexes pour la trouver. Vous avez donc compris l’idée, si vous savez ce que viennent chercher tous vos utilisateurs, alors mettez le en gros sur la première page sinon votre taux de rebond sera mauvais.
Prenons encore l’exemple d’Apple : à l’issue du keynote de septembre dernier, la page d’accueil du site a immédiatement affiché une image de l’iPhone 11 avec sa principale caractéristique, son prix et un bouton cliquable pour l’acheter, car c’est exactement ce que viennent chercher les clients. Contrairement à d’autres marques où le visiteur doit passer des dizaines de pages en revue avant de pouvoir trouver ne serait-ce qu’une image de leur nouveau smartphone.
Voilà l’exemple type d’un bon mélange entre e-marketing et structure de site.

3 — La recherche de mots-clés
Maintenant que vous avez créé votre arborescence, il faut donc penser à déterminer les mots-clés sur lesquels sera optimisée chacune des différentes pages et sous-pages de votre site.
Plusieurs outils en ligne de webmarketing peuvent vous aider dans cette tâche. On peut citer SEMrush, Ubersuggest, Google Analytics ou encore l’outil de planification des mots-clés de Google Ads. Il s’agit ici d’organiser chaque page autour des mots-clés qui génèrent le plus de trafic. Cette étape peut même être placée en première position dans votre plan d’attaque surtout si vous n’avez encore en tête tous les contours des pages de votre site.

Ainsi, en choisissant des mots-clés fréquemment utilisés par les internautes, vous pouvez créer des pages bien optimisées pour les moteurs de recherche. Mais ne vous éparpillez pas, le but n’est pas de mettre le plus de mots-clés possible, mais de sélectionner les plus pertinents pour apparaître efficacement dans les résultats de recherche et optimiser vos conversions.
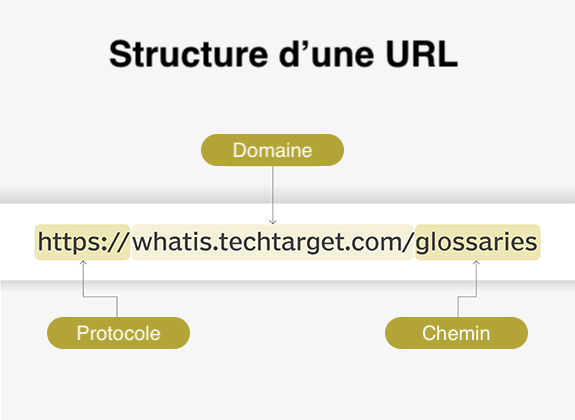
4 — Créer des adresses de page ou URL
Si votre site est bien structuré, il doit en être de même pour vos URL. Celles-ci doivent refléter la bonne hiérarchisation de votre arborescence. Par exemple, votre nom de domaine est hightech.com et un visiteur se trouve sur la page présentant votre smartphone X1, l’URL doit donc ressembler à ceci : « hightech.com/smartphonesX1 ».
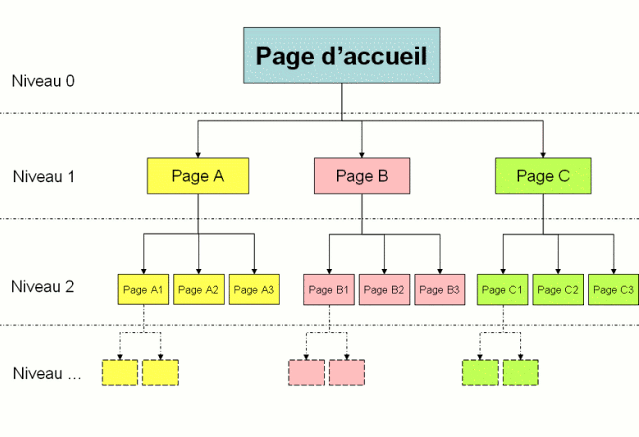
Cela concorde avec le fait que l’arborescence de votre site ne doit pas avoir plus de deux niveaux. Le but avec cette manière de concevoir les URL c’est de permettre à un visiteur de savoir, en un coup d’œil, à quel niveau de la structure de votre site web il se trouve. Par conséquent, vos visiteurs iront plus facilement d’une page à une autre sans jamais avoir la sensation de se perdre.

Les avantages d’une bonne arborescence
Maintenant, vous avez compris qu’il vous faut une arborescence efficace pour votre site web et que sa visite doit être fluide pour une bonne expérience utilisateur. Mais il existe deux autres avantages que sont le SEO et le Crawl.
– Un meilleur SEO
Avec les mots-clés que vous aurez pris le soin d’intégrer pour chaque page, votre site bénéficiera inévitablement d’un bien meilleur référencement naturel sur Google. C’est ce qu’on appelle le SEO. L’internaute qui cherche une information tombera sur votre site si l’arborescence y est cohérente et si l’information y est présentée de manière pertinente. L’avantage du SEO est de vous permettre d’afficher votre site à un internaute devant les autres sans avoir à payer. Faut-il encore rappeler que l’optimisation naturelle de son site est indispensable pour ne pas finir dans les dernières pages sur les moteurs de recherche !

– Le crawl
Un meilleur référencement implique un meilleur crawl. Le crawl est le fait pour les Google bots, c’est-à-dire les robots de Google qui parcourent vos pages afin de les indexer. L’indexation en fait, consiste à insérer vos pages dans les répertoires des robots de Google en fonction des mots-clés que vous aurez utilisés. L’optimisation elle-même respecte certaines règles qu’il faut connaître : trop optimisées c’est-à-dire trop de mots-clés, les robots ignorent vos pages, pas assez optimisés, vos pages passent en bas du classement. Le plus important c’est déjà de comprendre que les Google bots parcourent des milliers de pages par jour donc un meilleur SEO placera votre site parmi les plus visités et donc les mieux indexés.

Les concepts à intégrer dans une arborescence
S’il est indispensable de ne pas trop complexifier l’arborescence de votre site, il existe cependant des techniques qui permettent d’apporter un peu plus de qualité à votre structure générale. Ce dont nous allons vous parler permet une visite beaucoup plus complète de votre site, surtout si vous êtes une entreprise qui met beaucoup de contenus en ligne. C’est une technique très utilisée par les blogueurs.
– Maillage interne
On parle généralement de netlicking ou de backlinking. C’est un procédé grâce auquel vous pouvez lier vos pages. Précisons avant d’aller plus loin que nous parlons bien de backlink interne et non externe, donc pas de renvois sur d’autres sites. Il s’agit donc, par des formules bien pensées d’inviter les lecteurs à lire un autre article que vous avez produit sur une thématique similaire ou sur un sujet évoqué, mais non développé dans l’article que le visiteur vient de lire.
Le maillage interne peut se faire avec des formules assez simples comme « nous vous invitons à consulter cet article ». Mais cela prend souvent la forme d’un interligne dans l’article, généralement placée au milieu avec le titre de l’article à lire. Selon la taille du contenu, il y aura plusieurs liens internes. Il suffira de cliquer sur les mots ou sur le titre pour être redirigé vers une autre page.

Cependant, les liaisons entre les articles doivent se faire de manière intelligente. Ne liez que des articles qui se rejoignent sur le thème traité. Il s’agit d’offrir une vue et une compréhension beaucoup plus large au lecteur, pas de le noyer dans vos contenus, vous le perdrez si vous procédez autrement.
– Site map
Une fois que vous avez terminé la construction de votre arborescence, vous disposez désormais de ce que l’on appelle un « site map ». Il s’agit d’une carte exhaustive de votre site internet, une sorte de cartographie complète des différentes parties qui composent votre plateforme. Vous prendrez le soin de mentionner sur cette carte celles que vous souhaitez que Google indexe. Le « site map » sera donc envoyé à Google et votre arborescence sera prise en compte, ce qui constitue un avantage énorme pour la visibilité de votre site internet sur le web, car des centaines d’autres sites traitent des mêmes sujets que vous.

Les erreurs à éviter
Maintenant que vous savez comment construire l’arborescence de votre site web, il faudra éviter certaines erreurs lors de l’exécution.
– Mettre trop de profondeur
D’abord, qu’est-ce que c’est que la profondeur d’une page ? On dit qu’une page est profonde quand elle est insérée sur la plateforme à une trop grande distance de la page d’accueil. C’est ici que le fait de ne pas avoir plus de deux niveaux d’architecture après la page d’accueil prend toute son importance. Car plus une page est profonde et moins elle sera visitée. Par ailleurs, la page d’accueil étant la plus visitée, c’est elle qui distille ce que l’on nomme le « link juice » aux autres pages. Le jus de référencement s’entend comme le partage des flux de visites sur votre site.

– Utiliser des taxonomies
Il s’agit ici des petits outils que les systèmes de gestions de contenu (CMS) mettent à la disposition de ceux qui souhaitent optimiser leurs sites web. Les taxonomies sont utiles parce qu’elles permettent aux lecteurs de trouver plus facilement du contenu connexe (et fournissent également un certain contexte à votre contenu, bien que ce soit un avantage secondaire).
Par exemple, il s’agira des tags, des catégories ou encore des étiquettes. L’idée c’est de les désindexer si vous ne comptez pas en faire usage. Il est certain que ce sont des outils utiles, mais pas incontournables, ne faites pas l’erreur de les laisser intacts, car si vous ne faites rien, Google va les prendre en compte et cela va peser négativement dans l’indexation intégrale de votre arborescence. Vous perdrez alors sur votre SEO, donc soyez attentif à l’utilisation de ces taxonomies.




![Comment utiliser Google Analytics en 2024! [Guide Complet]](https://junto.fr/wp-content/uploads/2019/05/Junto_illus_lot33_Google-analytics-2021-1.png)




Alex
Bonjour,
Merci pour votre article. Qui est vraiment complet et exhaustif. J’ai une incompréhension sur les taxonomies. Est-ce une erreur de les utiliser ou de mal les utiliser ?