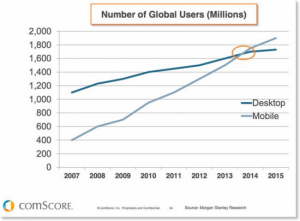
Vous savez probablement que l'utilisation mobile est à la pointe. Mais savez-vous à quel degré ?
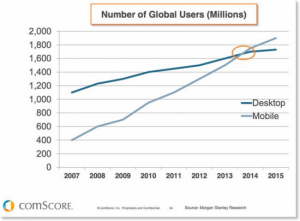
En 2016, il est répertorié près de 150 milliards de téléchargements d'applications mobiles dans le monde. L’utilisation des appareils mobiles par toutes les tranches d’âges ne cesse d’augmenter.
A ce rythme, les experts en statistiques prédisent qu'il y aura plus de 350 milliards en 2021, et cela va encore monter en flèche.
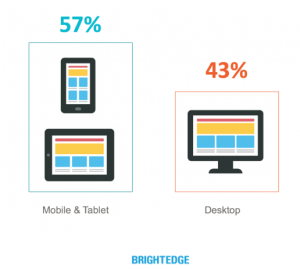
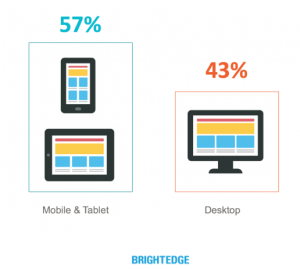
BrightEdge a récemment rapporté que 57% de leur trafic Web provenait du mobiles.

Ainsi, plus de la moitié de toutes les visites de sites Web proviennent d'appareils mobiles. Avec une tendance aussi grande, vous pouvez vous attendre à de gros impacts. L'un des domaines les plus importants concerne le
SEO.
Google a annoncé qu'ils étaient en cours de changement d'index de recherche.
Selon le blog Google Webmasters :
Bien que notre index de recherche continue d'être un index unique de sites Web et d'applications, nos algorithmes utiliseront principalement la version mobile du contenu d'un site pour classer les pages, comprendre les données structurées et afficher des extraits de ces pages.
Prêt ou non, il est conseillé de suivre ces directives pour le bien de votre site.
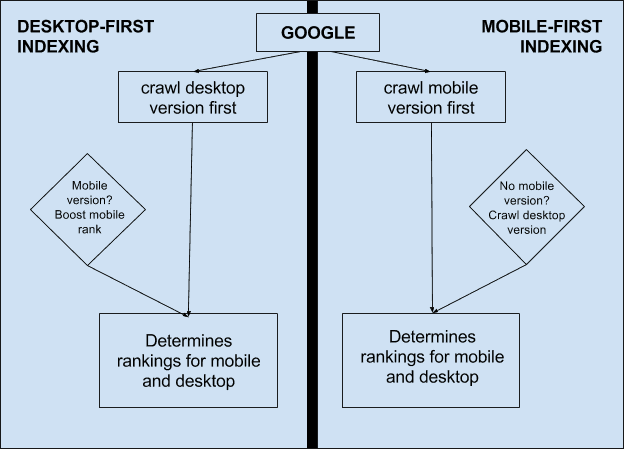
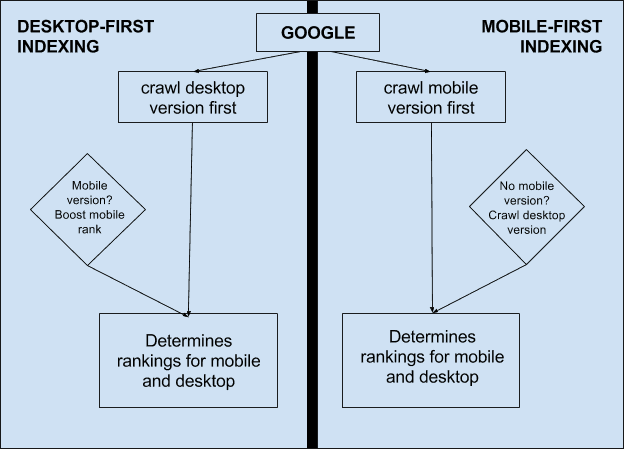
Qu'est-ce que l'indexation mobile-first ?
Lorsque vous tapez une requête dans Google, ce dernier détermine en grande partie les résultats via une méthode de classement orientée bureau. Toutefois, les mobiles ont des exigences d'indexation différentes.

Une fois que Google aura mis en œuvre ces changements, il prendra la version mobile de votre site et l'utilisera comme principal moyen de vous classer.
Cependant, même avec un seul index pour les deux types d’appareils, Google Mobile-First ne négligera en aucun cas votre site pour ordinateur.

Les changements concernent juste l’optimisation des appareils mobiles et ne détériorent pas les navigations bureautiques.
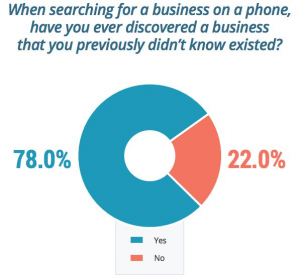
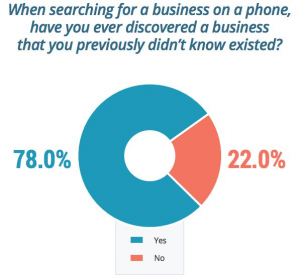
Jusqu'à 78% des gens disent avoir découvert une entreprise qu'ils ne connaissaient pas en effectuant des recherches sur leur téléphone.

En dépit de cette évolution, Google ne place pas tous ses œufs dans le panier de recherche mobile et n'abandonne pas les utilisateurs d'ordinateur de bureau.
Ceci est juste un moyen de capitaliser sur le référencement dans de nombreux cas.
Si votre site est réellement pertinent pour une recherche donnée, Google souhaite vous classer dans le haut de la page, quel que soit l'appareil utilisé.
Mais vous devez aider Google en adaptant votre site à ces changements.

Donc, si vous souhaitez conserver votre classement, vous devez être préparé.
Quand ce changement aura-t-il lieu? Pas de date précise.
Google veille vraiment à ce que les résultats de recherche soient meilleurs.
Bien que ces informations sur la manière dont Google va procéder soient claires, cela ne nous dit presque rien du timing.
Il n'y a donc qu'une seule façon de vous assurer que l'indexation mobile de Google ne vous blesse pas:
Préparez-vous dès maintenant.
Testez votre site mobile pour commencer
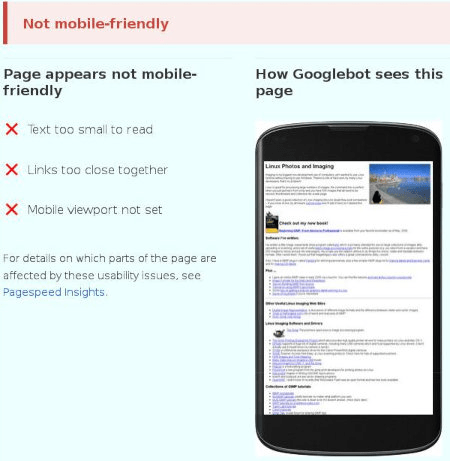
Déterminez à quel point votre site est déjà adapté aux mobiles.
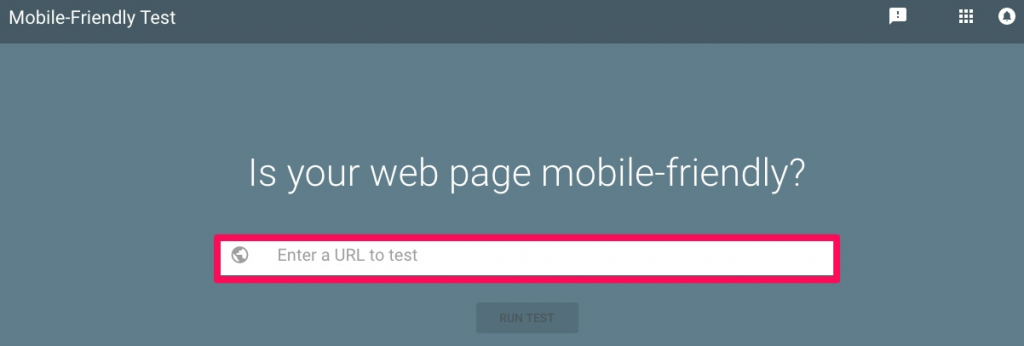
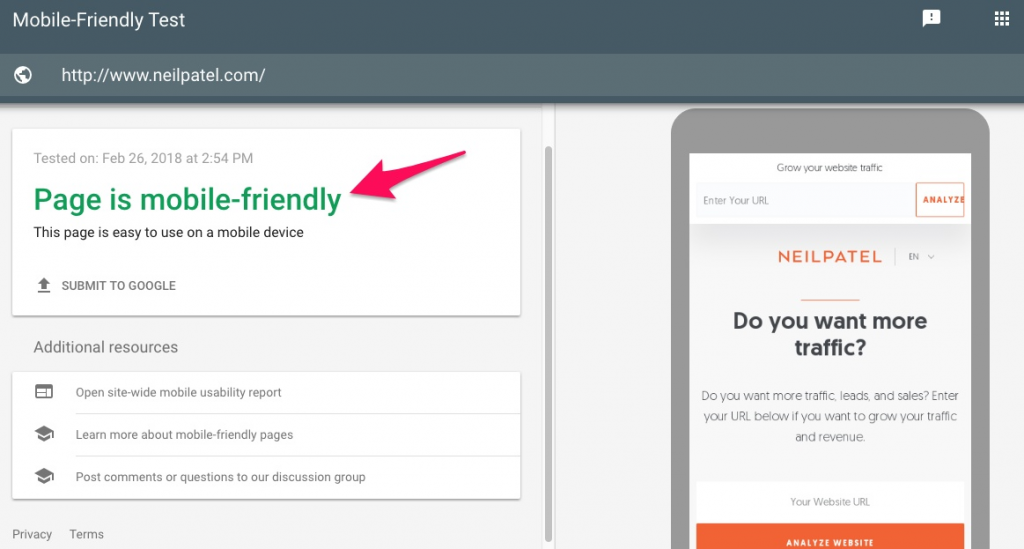
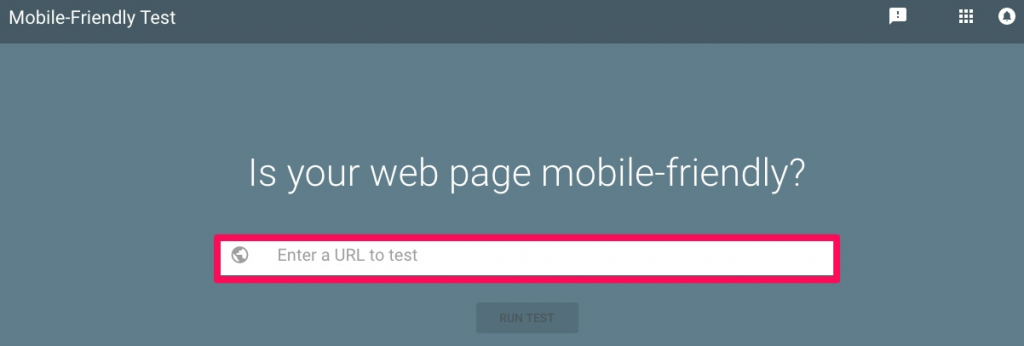
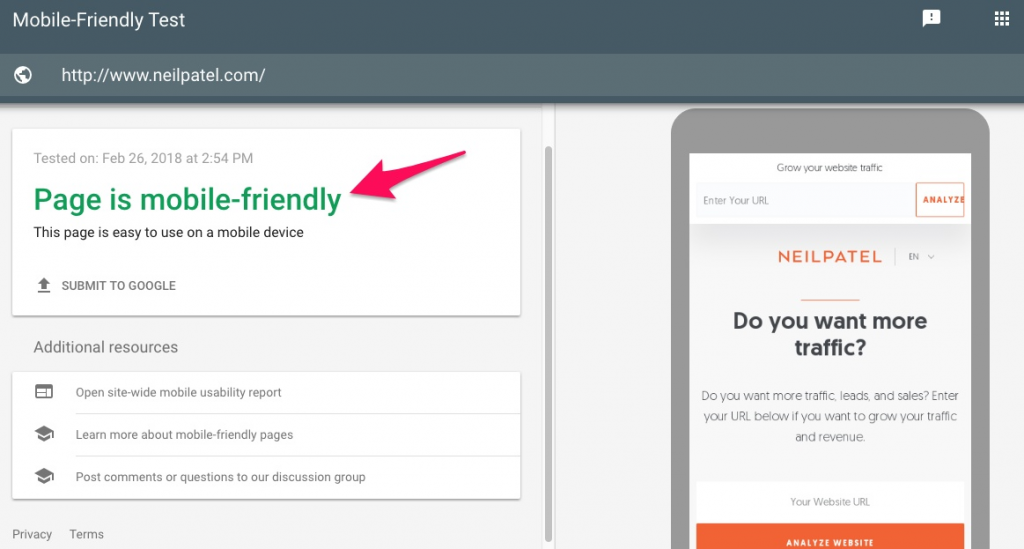
Vous pouvez utiliser le
test mobile de Google pour évaluer sa qualité.


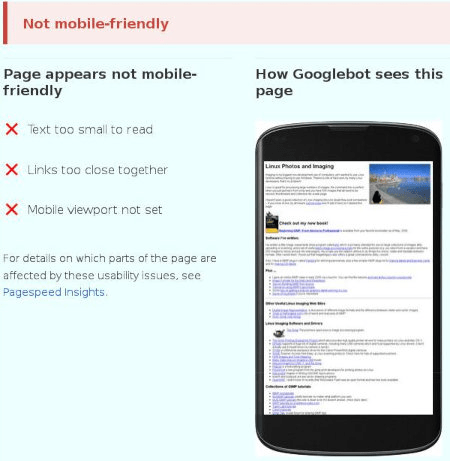
Si votre page n'est pas adaptée aux mobiles, nous vous fournirons des conseils pratiques sur la manière de l'améliorer.

Vous pourriez penser que ce problème ne vous concerne pas si la version mobile et de bureau de votre site sont identiques.
Ce dont vous devriez vous préoccuper, c'est l'expérience utilisateur.
Voici une liste de contrôle super basique avant d'aller de l'avant.
1. Vérifiez tous les éléments dynamiques.
Pouvez-vous facilement voir le contenu de votre site de bureau sur votre appareil mobile?
2. Vérifiez les temps de chargement et les vitesses de page.
Vos pages sont-elles chargées en 3 secondes ou moins? Si non, corrigez-le. Découvrez
GTmetrix pour voir ce qui vous ralentit.
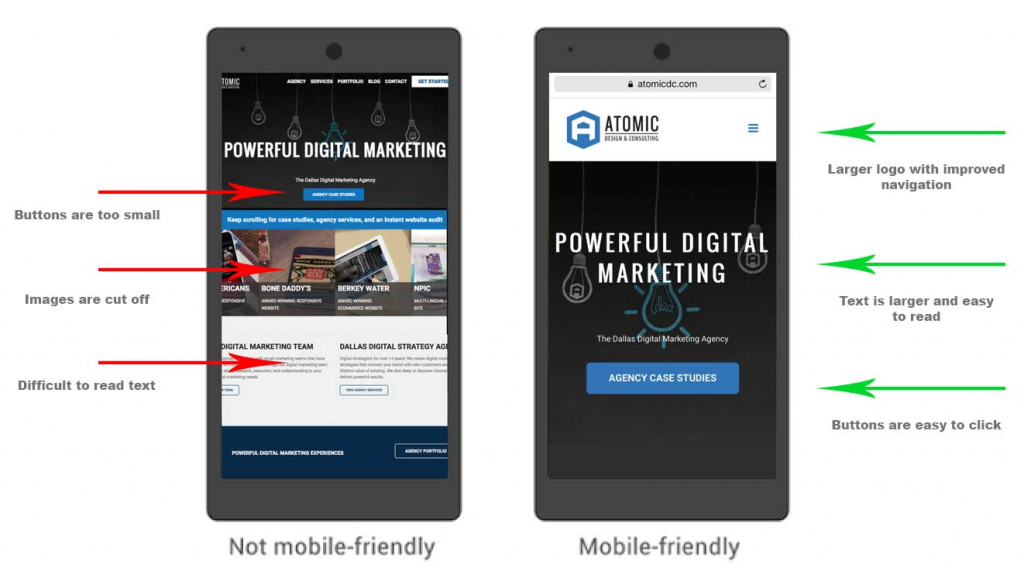
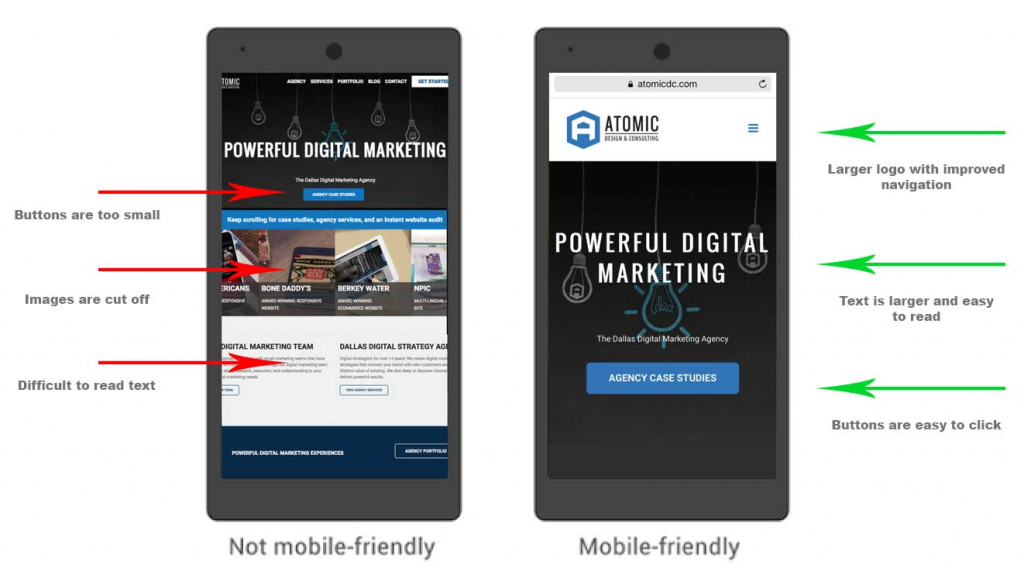
3. Vérifiez si votre site est adapté mobile-friendly ou mobile-responsive
4. Demandez si vos versions mobiles et de bureau sont vraiment les mêmes.
Les versions mobiles étaient auparavant des versions édulcorées de leurs sites de bureau. Cette probabilité est beaucoup plus élevée si vous avez une URL différente (m.yoursitehere.com).
5. Si vous avez des éléments en vol stationnaire, supprimez-les.
Le mobile n’a pas de contrôle de ces derniers.
6. Test.
Faites des tests sur des appareils réels et parcourez chaque page pour s’assurer de la compatibilité
7. Dites non à Flash.
Utilisez Java ou HTML5. Certains appareils ne sont pas compatibles avec Flash.
8. Pas de pop-ups.
Les pop-ups peuvent être agaçants sur mobile.
Vous pouvez enlever les pop-ups en utilisant des barres flottantes ou un tapis de bienvenue qui ressemble à ceci :

9. Évitez formellement les grands graphiques sur mobile.
Ces derniers vous ralentiront et ne sont pas adaptés aux petits écrans.
Faites un scan rapide.
Si votre site est réactif, des changements minimes seront nécessaires.
Les modifications suivantes seront nécessaires si votre site existe sur un sous-domaine "m" ou s'il utilise la diffusion adaptative / dynamique pour envoyer du contenu.
10. Vérifiez votre contenu et vérifiez encore.
Le contenu est la raison principale pour laquelle nous créons des sites Web, mais il y a aussi des éléments incontournables.
11. Diminuez les demandes HTTP.
Réduire le nombre d'images ou les supprimer complètement.
12. Métadonnées et métadonnées sociales.
Vos méta-titres et descriptions doivent être plus courts que sur bureau en ce qui concerne les métadonnées sociales, les points sont à étudier sont :
- Facebook
- Cartes Twitter
- Pinterest Rich Pins
- Google+
13. Optimisez votre backend.
Cela inclut l'amélioration des temps de réponse du serveur, l'optimisation de la mise en cache du navigateur, annulation des redirections inutiles et l'activation de la compression.
14. Inclure des données structurées.
Avec l'outil de
test de données structurées de Google, vérifiez que vos sites utilisent un balisage structuré.
15. Si vous avez un carrousel, assurez-vous qu'il a été conçu correctement.
Celui-ci est déconseillé pour le mobile.
16. Vérifiez les sitemaps XML et médias.
Il faut que les sitemaps soient connectés à la version mobile de votre site.
Conclusion
L'index mobile de Google est un changement majeur dans la manière dont les sites seront classés.
 Ainsi, plus de la moitié de toutes les visites de sites Web proviennent d'appareils mobiles. Avec une tendance aussi grande, vous pouvez vous attendre à de gros impacts. L'un des domaines les plus importants concerne le SEO.
Google a annoncé qu'ils étaient en cours de changement d'index de recherche.
Ainsi, plus de la moitié de toutes les visites de sites Web proviennent d'appareils mobiles. Avec une tendance aussi grande, vous pouvez vous attendre à de gros impacts. L'un des domaines les plus importants concerne le SEO.
Google a annoncé qu'ils étaient en cours de changement d'index de recherche.
 Une fois que Google aura mis en œuvre ces changements, il prendra la version mobile de votre site et l'utilisera comme principal moyen de vous classer.
Cependant, même avec un seul index pour les deux types d’appareils, Google Mobile-First ne négligera en aucun cas votre site pour ordinateur.
Une fois que Google aura mis en œuvre ces changements, il prendra la version mobile de votre site et l'utilisera comme principal moyen de vous classer.
Cependant, même avec un seul index pour les deux types d’appareils, Google Mobile-First ne négligera en aucun cas votre site pour ordinateur.
 Les changements concernent juste l’optimisation des appareils mobiles et ne détériorent pas les navigations bureautiques.
Jusqu'à 78% des gens disent avoir découvert une entreprise qu'ils ne connaissaient pas en effectuant des recherches sur leur téléphone.
Les changements concernent juste l’optimisation des appareils mobiles et ne détériorent pas les navigations bureautiques.
Jusqu'à 78% des gens disent avoir découvert une entreprise qu'ils ne connaissaient pas en effectuant des recherches sur leur téléphone.
 En dépit de cette évolution, Google ne place pas tous ses œufs dans le panier de recherche mobile et n'abandonne pas les utilisateurs d'ordinateur de bureau.
Ceci est juste un moyen de capitaliser sur le référencement dans de nombreux cas.
Si votre site est réellement pertinent pour une recherche donnée, Google souhaite vous classer dans le haut de la page, quel que soit l'appareil utilisé.
Mais vous devez aider Google en adaptant votre site à ces changements.
En dépit de cette évolution, Google ne place pas tous ses œufs dans le panier de recherche mobile et n'abandonne pas les utilisateurs d'ordinateur de bureau.
Ceci est juste un moyen de capitaliser sur le référencement dans de nombreux cas.
Si votre site est réellement pertinent pour une recherche donnée, Google souhaite vous classer dans le haut de la page, quel que soit l'appareil utilisé.
Mais vous devez aider Google en adaptant votre site à ces changements.
 Donc, si vous souhaitez conserver votre classement, vous devez être préparé.
Quand ce changement aura-t-il lieu? Pas de date précise.
Donc, si vous souhaitez conserver votre classement, vous devez être préparé.
Quand ce changement aura-t-il lieu? Pas de date précise.

 Si votre page n'est pas adaptée aux mobiles, nous vous fournirons des conseils pratiques sur la manière de l'améliorer.
Si votre page n'est pas adaptée aux mobiles, nous vous fournirons des conseils pratiques sur la manière de l'améliorer.
 Vous pourriez penser que ce problème ne vous concerne pas si la version mobile et de bureau de votre site sont identiques.
Ce dont vous devriez vous préoccuper, c'est l'expérience utilisateur.
Vous pourriez penser que ce problème ne vous concerne pas si la version mobile et de bureau de votre site sont identiques.
Ce dont vous devriez vous préoccuper, c'est l'expérience utilisateur.










Laissez vos commentaires