Afin que Google positionne votre site dans les meilleurs résultats de recherche, de nombreux éléments sont évalués. Parmi eux, la qualité du contenu (adresse URL, articles qualitatifs…), les liens et le nom du domaine. Mais ce n’est pas tout.
Le temps de chargement d’une page contribue aussi au meilleur positionnement de votre site sur les moteurs de recherche. Pour une meilleure expérience utilisateur, Google propose son outil Pagespeed Insights sorti en 2010. Pagespeed Insights PSI est un excellent allié pour mesurer la performance d’une page sur mobile, tablette et ordinateur de bureau. Poursuivez la lecture pour en savoir plus !
Mieux comprendre PageSpeed Insights (PSI)
À l’heure actuelle, il y a un nombre très important de sites sur la toile. Pour occuper la meilleure place du classement, vous devez respecter les prérogatives imposées par le géant de la recherche sur Internet. Au-delà de toutes les stratégies de contenu mises en place sur votre site, la vitesse de chargement de page est aussi un élément à évaluer de près.
Selon les statistiques, 93 % des internautes abandonnent une page qui prend plus de 3 secondes à se charger. Vous comprenez donc que disposer d’un site rapide sera tout à votre avantage. C’est la raison pour laquelle Pagespeedinsight PSI a été mis sur pied. En intégrant PageSpeed Insights sur votre site web, vous parviendrez à détecter les différents problèmes qui ralentissent la vitesse de chargement de vos pages web.
PageSpeed Insights (PSI) détecte l’ensemble des problèmes que rencontre votre page web. Après quoi, Pagespeed Insights vous propose les meilleures solutions pour passer à la vitesse supérieure. Ces solutions contribuent à réduire la vitesse de chargement des pages, mais également à diminuer le taux de rebond. Il s’agit donc de l’une des alternatives majeures pour améliorer votre référencement naturel.
PageSpeed Insights : comment ça marche ?
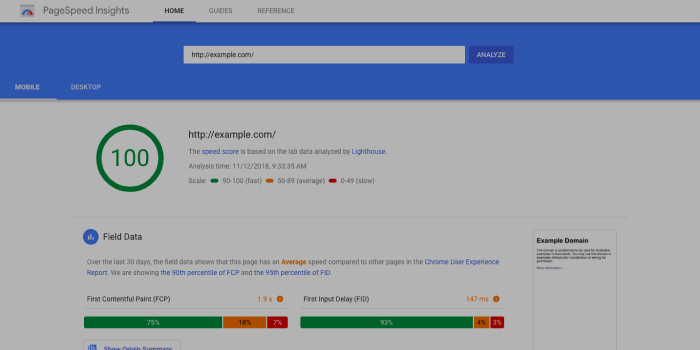
Besoin d’analyser votre site pour améliorer votre stratégie SEO ? Rien de bien difficile ! Il suffit de copier l’url de votre page, puis de la coller dans PageSpeed Insights ; plus précisément en dessous de la phrase « Améliorer la vitesse de chargement de vos pages web sur tous vos appareils ». Petite précision : Google PageSpeed Insights PSI récupère l’url de l’utilisateur de bureau et celui de l’utilisateur mobile avant d’auditer la performance de la page web selon le terminal utilisé.
Google note cette performance sur 100. Raison pour laquelle vous apercevrez une note bien définie affectée à la page web évaluée. Votre moteur de recherche se base sur deux statistiques pour donner le score. Il s’agit notamment de FCP (First Contentful Paint) et DCL (DOMContent Loaded). Ces concepts signifient respectivement « temps de chargement des images » et « temps de chargement du contenu ». Afin de savoir à quel niveau vous vous trouvez par rapport à l’évaluation de votre page, Page Speed Insight propose un code couleur : vert pour rapide, orange pour moyenne, rouge pour lent et dans ce dernier cas un gros besoin d’amélioration.
Optimisation d’une page avec PageSpeed Insights
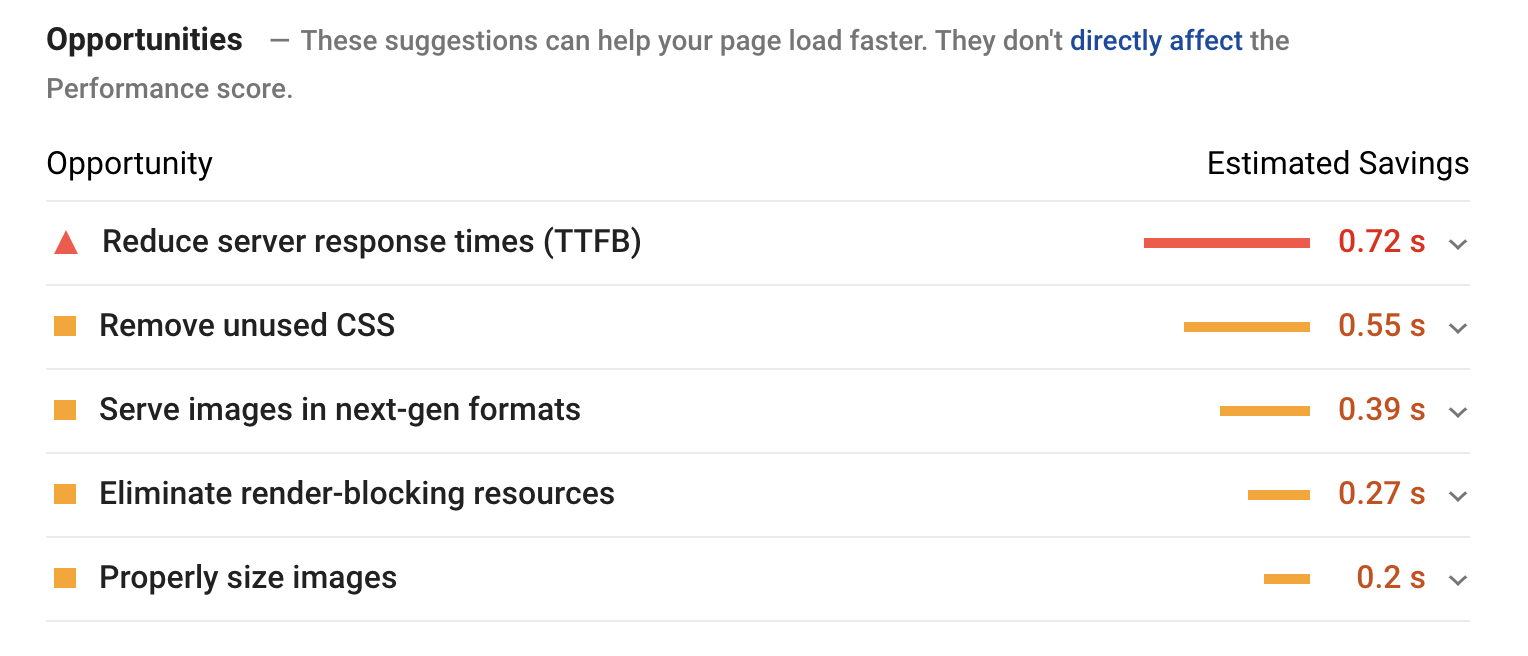
Vous avez entré votre URL dans PageSpeed Insights (PSI) et le temps de chargement de votre page est au top ? Bravo ! Par contre, si vous êtes au rouge et que vous souhaitez l’améliorer, voici les suggestions d’optimisation possibles à adopter.
- Optimiser les images et
- prioriser le contenu visible
- Exploiter la mise en cache du navigateur
- Diminuer la taille des ressources HTML, CSS, JavaScript
Ces recommandations se trouvent dans la section « suggestion d’optimisation ». Elles vous seront très utiles si vous souhaitez garder la même fonctionnalité et la même apparence pour votre page. Toutefois, il convient de mentionner que PageSpeed Insights peut vous recommander de modifier l’apparence ou la fonctionnalité afin d’optimiser la vitesse.

Il est donc clair qu’en fin de compte, c’est à vous de choisir de suivre ces conseils ou non. À titre de rappel, le temps de chargement d’une page web dépend aussi du niveau de connexion au réseau de chaque utilisateur. Il est important de prendre cet aspect en considération avant de taxer une page web de lente.
Comment améliorer son score d’optimisation sur PageSpeed Insights ?
Respecter les différentes consignes que vous propose votre PageSpeed Insghts est une bonne base pour améliorer la performance de votre site, mais aussi son score d’optimisation. Ces conseils sont en général très complexes. Mais nous allons les démystifier afin que vous puissiez comprendre de quoi il est question.
- Ne pas faire les redirections des landings pages
En SEO, il est impossible de contourner les redirections 301. Toutefois, on conseille de les utiliser le moins de temps possibles. Cette version mobile est récurrente sur les sites de nos jours pourtant, c’est le mode « responsive design » qui est à privilégier.
- Activer la compression gzip
Avec chrome et Firefox, on peut compresser une page web afin de moins l’alourdir. Pour cela, il faut activer la compression gZIP. Ce faisant, votre page sera réduite de 90 %, ce qui permettra une parfaite optimisation mobile.
- Minifier vos fichiers HTML, CSS et JavaScript
« Minifier » veut dire réduire la taille du code. Pour améliorer la vitesse de chargement de votre page web, vous pouvez procéder à l’extraction des répétitions et des données inutiles. Veillez cependant à ne pas altérer l’affichage de la page sur le navigateur. Pour minifier le code de vos fichiers HTML, vous pouvez utiliser le « minificateur HTML » ; pour les codes CSS, CSSNano ou Csso peut suffire ; et pour JavaScript, faites-le avec UglifyJS2 et le compilateur de fermeture.
- Optimiser les images et réduire leur taille
Des images trop lourdes en raison de leur taille très élevée peuvent ralentir le chargement d’une page. Il est donc essentiel de les optimiser que ce soit le logo ou le « slider ». En réduisant la taille de vos images, vous améliorez votre site en globalité. Cette opération est très simple à réaliser. Cela passe entre autres par la conversion des images en JPEG. Vous devez aussi les compresser autant que possible sans modifier leur apparence. Et pour cela, les outils de compression comme ezGIF, TinyJPG ou Compressor peuvent être utiles.
- Limiter l’usage de JavaScript et optimiser le serveur
En utilisant JavaScript constamment, fort est à parier que vous allez alourdir le code. Trop de scripts peuvent empêcher l’affichage de votre page. Par ailleurs, le serveur joue un rôle majeur dans le temps de chargement d’une page. Cependant, plusieurs autres facteurs peuvent ralentir le temps de réponse. On note ici par exemple un routage lent, l’insuffisance de la mémoire, etc. Au cas où PageSpeed Insights vous indique une certaine lenteur au niveau du serveur, pensez déjà à trouver des solutions d’hébergement fiable.
Quoi de neuf sur Page Speed Insights depuis 2018
PaeSpeed Insights a fait peau neuve depuis janvier 2018. Plus populaire que jamais, PageSpeed Insights (PSI) propose une mise à jour avec un calcul plus précis de la performance de la page web. Les détails se basent sur de réelles statistiques provenant de l’expérience utilisateur de Google Chrome.
Alors, si dans le passé, les rapports d’optimisation étaient plus théoriques, tout est désormais réel avec des calculs plus précis. Les mises à jour de PageSpeed Insights aideront en effet de fournir des conseils beaucoup plus personnalisés. Les recommandations sont subdivisées en 5 principaux axes. À noter :
- Le score de vitesse : vous saurez ici si la vitesse de chargement de la page web analysée est lente, moyenne ou rapide, grâce au code couleur.
- Score d’optimisation : vous aurez des indications sur la qualité d’optimisation de la page, faible, moyenne ou rapide.
- Distributions des chargements de page : dans cette section, on évalue les événements DCL et FCP selon les statistiques d’expérience utilisateur de Google Chrome.
- Statistique de la page web : vous pourrez savoir si vous améliorerez le temps de chargement de votre page web en modifiant son apparence.
- Optimisations de la page web : ici, vous allez apercevoir les conseils pratiques pour garantir un meilleur score d’optimisation.
En juillet 2018, Google fait de la vitesse de chargement des pages un facteur prédominant en matière d’optimisation sur mobile. Pour cela, le géant de la recherche sur le web propose une mise à jour de son algorithme nommé « Speed Update ». Un robot qui rappelle les algorithmes comme Panda et Penguim. Sur la toile, les marques comme Kiabi et La Redoute ne cessent de redoubler d’efforts pour offrir une meilleure expérience utilisateur sur mobile. Mobile-friendly, leurs sites se chargent en moins d’une seconde sur téléphone et tablette et sont bien notés par Google.
Outre sa mise à jour réalisée en 2018, Google PageSpeed Insights intègre désormais de nouveaux outils. Ceux-ci permettent à PageSpeed Insights d’analyser un temps de chargement réel à partir de la géolocalisation. Il s’agit de Wabpagetest.org, PingDomTools Google Test Speed et Gtmetrix.
La version la plus récente de Google Page Speed Insight s’identifie au travers de son interface « user-friendly » très bien pensée. De plus, il permet d’évaluer la performance « desktop » et « mobile ». PageSpeed Insights de Google englobe à son actif 4 axes pour améliorer la performance de ses pages selon le type d’appareil utilisé. Que demander de plus ?









Laissez vos commentaires